Estimated read time: 4 minutes
Collabora Online now uses the Clipboard API if it's available in the used browser, getting rid of many annoying dialogs.
Motivation¶
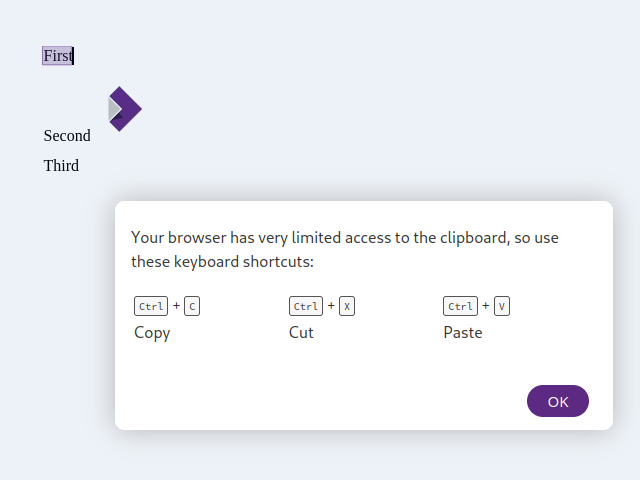
The paste side was covered by an earlier post, but in short, if you're on Chrome (or Safari), you won't see the "can't paste" dialog:

Also you won't see a "Can't paste special" dialog:

Wouldn't it be nice to improve the copy side in a similar way?
Results so far¶
The primary reason why we needed similar, annoying dialogs for copy in the past is that the clipboard API was synchronous but the network API is async. This means that writing to the clipboard ("copy") is only possible with data that we have in the browser when the copy is executed. This is a problem, since in general we don't have data for your selection in the browser.
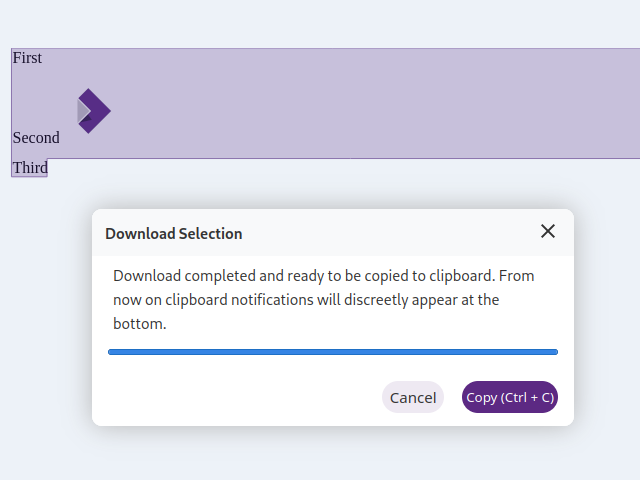
With the Clipboard API, the copy side can be improved as well. Instead of always fetching the HTML for a simple selection (even if you don't copy) and having a three step copy for complex selections, async clipboard write is now possible. This gets us rid of the "You need to download" dialog:

Also it eliminates the "Download completed dialog:

Instead, we still need to nominally write to the clipboard in the special keyboard or click context initiating the copy (Chrome doesn't require this, Safari does), but the written object can be a callback that will do the network operation for us.
Unfortunately it's hard to screenshot the new code, since part of the result is that all these dialogs are now eliminated, copy & paste just works. :-)
Note that this can be used also in Firefox, but first you need to set
dom.events.asyncClipboard.clipboardItem to true in about:config.
The last part was to adapt tests to this new world, because previously it was handy to just create a selection and assert what would be copied to the clipboard as HTML, but now we don't download the HTML anymore every time you create a selection.
How is this implemented?¶
If you would like to know a bit more about how this works, continue reading... :-)
As usual, the high-level problem was addressed by a series of small changes:
- Related: cool#8648 clipboard: extract parseClipboard() from Control.DownloadProgress.js
- Related: cool#8648 clipboard: use JSON when requesting HTML only
- cool#8648 clipboard: try to use navigator.clipboard.write()
- cool#8648 clipboard: fix
desktop/writer/copy_paste_spec.js - cool#8648 clipboard: fix
desktop/calc/clipboard_spec.js - cool#8648 clipboard: fix
desktop/writer/undo_redo_spec.js - cool#8648 clipboard: fix
desktop/writer/track_changes_spec.js - cool#8648 clipboard: fix
most of desktop/writer/top_toolbar_spec.js - cool#8648 clipboard: fix insert hyperlink dialog
- cool#8648 clipboard: fix
desktop/writer/table_operation_spec.js - cool#8648 clipboard: fix
desktop/writer/searchbar_spec.js - cool#8648 clipboard: fix
desktop/writer/notebookbar_spec.js - cool#8648 clipboard: fix
desktop/writer/editable_area_spec.js - cool#8648 clipboard: fix
desktop/impress/undo_redo_spec.js - cool#8648 clipboard: fix
desktop/impress/delete_objects_spec.js - cool#8648 clipboard: fix
desktop/calc/undo_redo_spec.js - cool#8648 clipboard: fix
desktop/calc/top_toolbar_spec.js - cool#8648 clipboard: fix
desktop/calc/searchbar_spec.js - cool#8648 clipboard: fix
desktop/calc/searchbar_spec.js - cool#8648 clipboard: fix
desktop/calc/focus_spec.js - cool#8648 clipboard: fix
desktop/calc/delete_objects_spec.js - cool#8648 clipboard: fix
desktop/calc/autofilter_spec.js - cool#8648 clipboard: fix
desktop/calc/cell_appearance_spec.js - cool#8648 clipboard: fix
mobile/calc/apply_font_spec.js - cool#8648 clipboard: fix
mobile/calc/autofilter_spec.js - cool#8648 clipboard: fix
mobile/calc/bottom_toolbar_spec.js - cool#8648 clipboard: fix
mobile/calc/cell_appearance_spec.js - cool#8648 clipboard: fix
mobile/calc/delete_objects_spec.js - cool#8648 clipboard: fix
mobile/calc/insertion_wizard_spec.js - cool#8648 clipboard: fix
mobile/calc/searchbar_spec.js - cool#8648 clipboard: fix
mobile/calc/spellchecking_spec.js - cool#8648 clipboard: fix
mobile/impress/delete_objects_spec.js - cool#8648 clipboard: fix
mobile/impress/impress_focus_spec.js - cool#8648 clipboard: fix
mobile/impress/insertion_wizard_spec.js - cool#8648 clipboard: fix
mobile/impress/spellchecking_spec.js - cool#8648 clipboard: fix
mobile/writer/apply_font_spec.js - cool#8648 clipboard: fix
mobile/writer/delete_objects_spec.js - cool#8648 clipboard: fix
mobile/writer/insert_formatting_mark_spec.js - cool#8648 clipboard: fix
mobile/impress/insertion_wizard_spec.js - cool#8648 clipboard: fix
mobile/writer/track_changes_spec.js - cool#8648 clipboard: fix
mobile/writer/table_properties_spec.js - cool#8648 clipboard: stop fetching the clipboard on text selection create in tests
- cool#8648 clipboard: fix idle tests
The tracking issue was cool#8648.
Want to start using this?¶
You can get a development edition of Collabora Online 24.04 and try it out yourself right now: try the development edition.