Estimated read time: 3 minutes
Writer now has much better support for continuous / inline endnotes (not on a separate page) in Writer, enabled by default for DOCX files.
This work is primarily for Collabora Online, but the feature is fully available in desktop Writer as well.
Motivation¶
As described in a previous post, Writer already had minimal support for not rendering endnotes on a separate endnote page, but it was not mature enough to enable is by default for DOCX files.
Results so far¶
What changed from the previous "continuous endnotes" approach is that instead of trying to map endnotes to footnotes, we now create a special endnotes section, which only exists at a layout level (no section node is backing this one), and this hosts all endnotes at the end of the document. It turns out this is a much more scalable technique, for example a stress-test with 72 endnotes over several pages is now handled just fine.
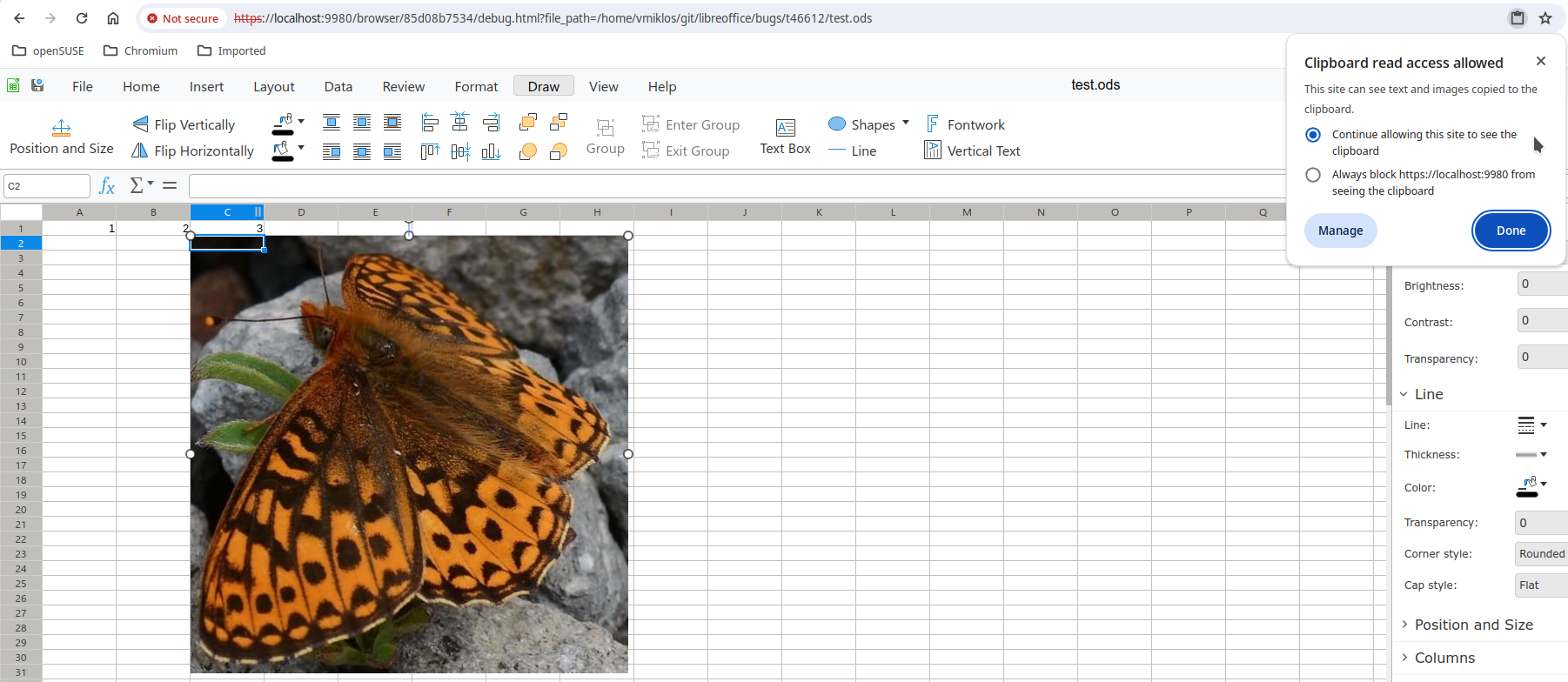
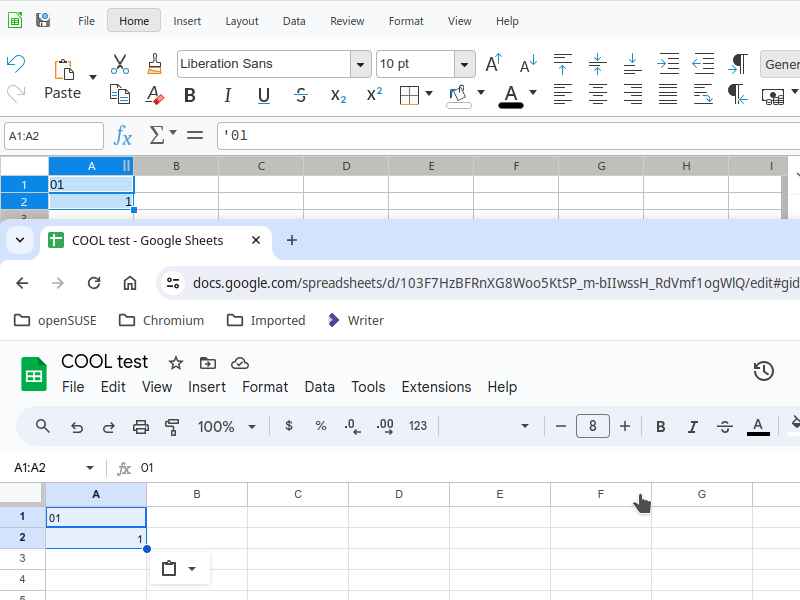
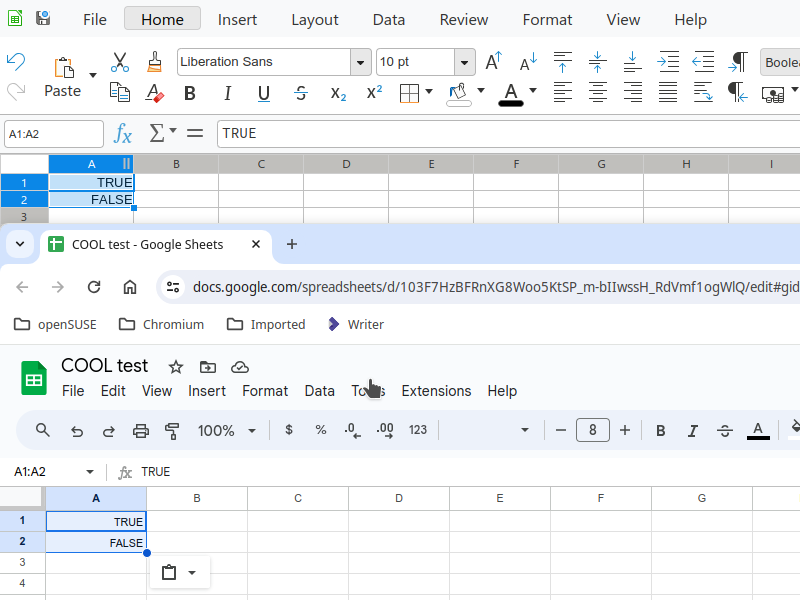
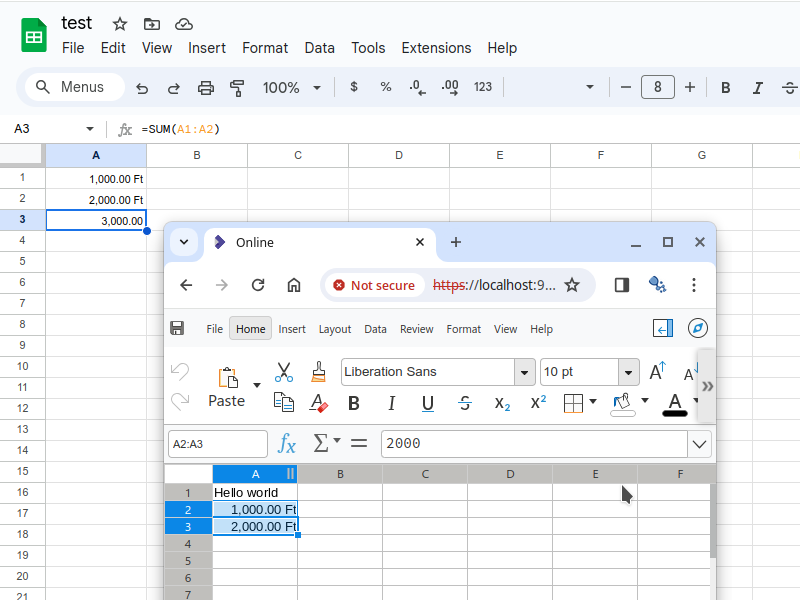
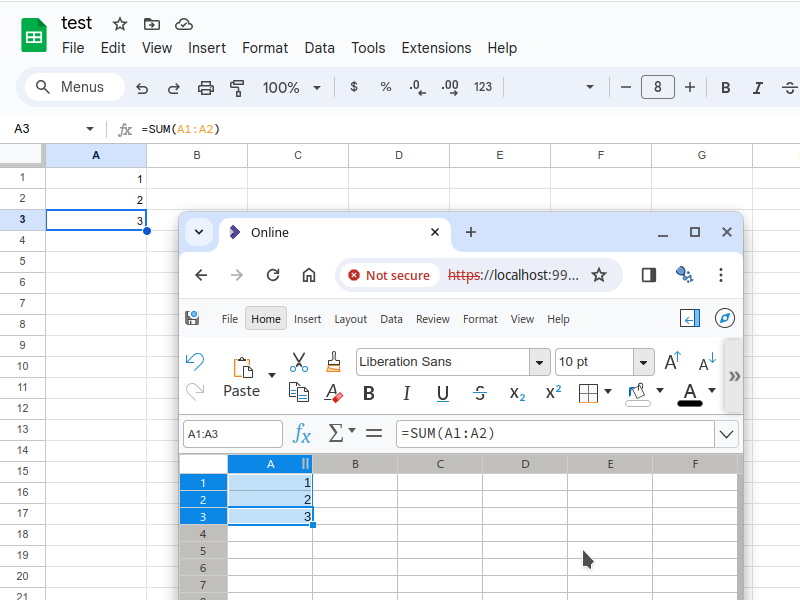
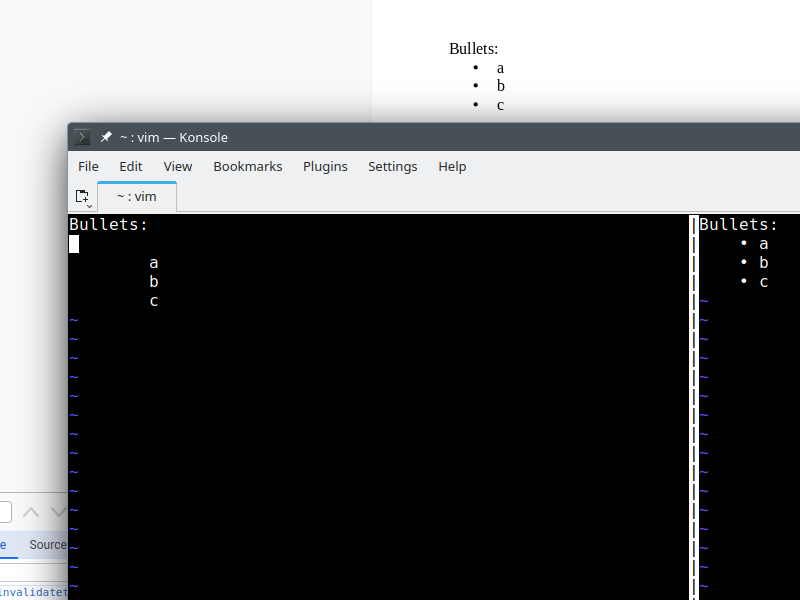
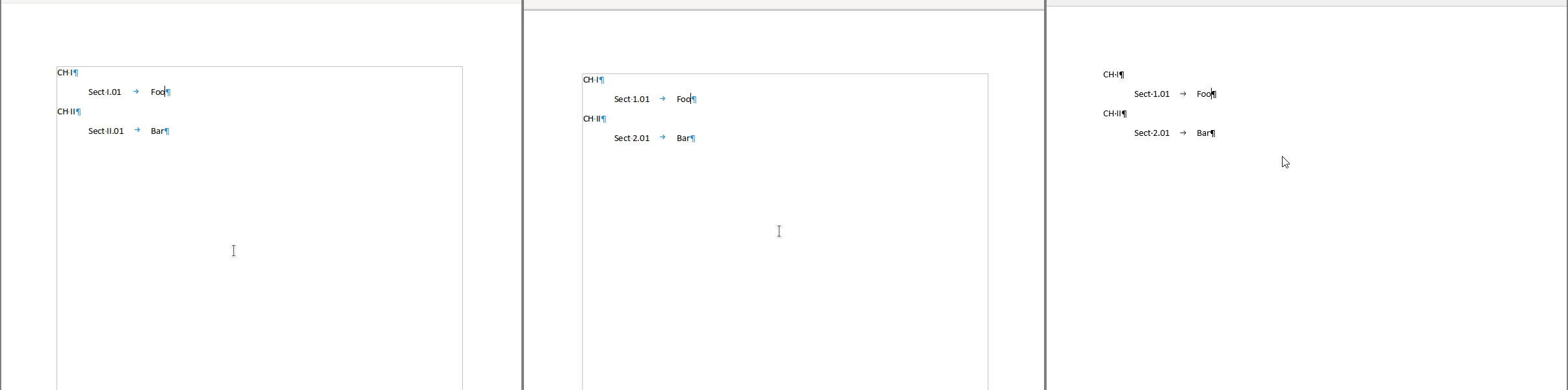
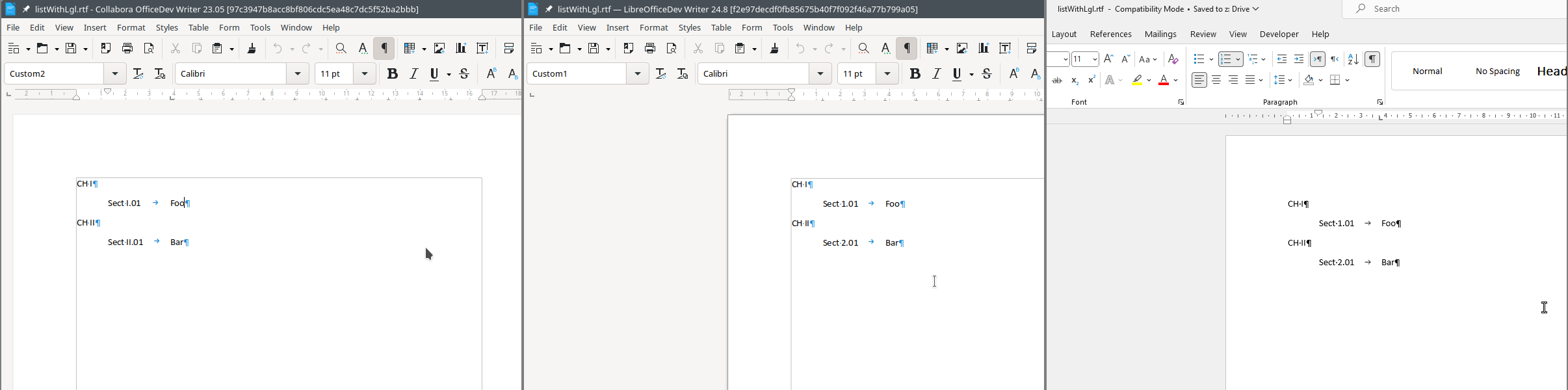
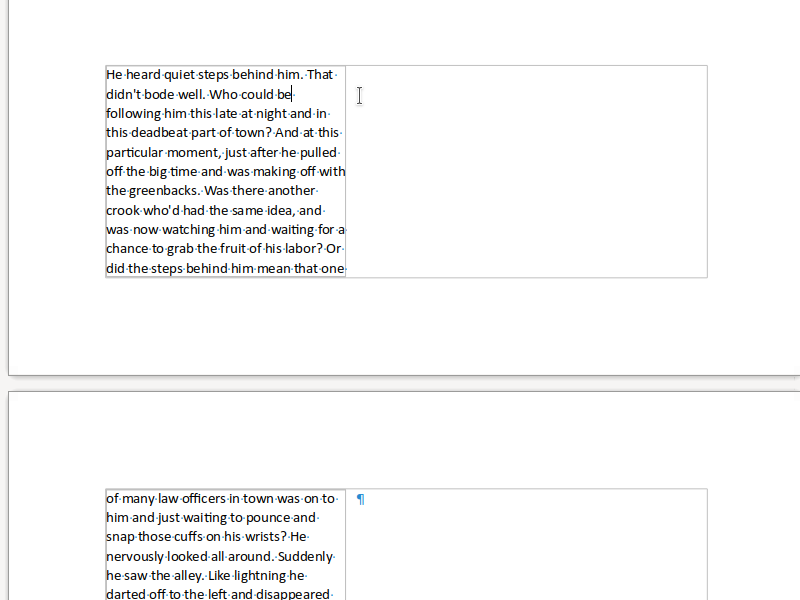
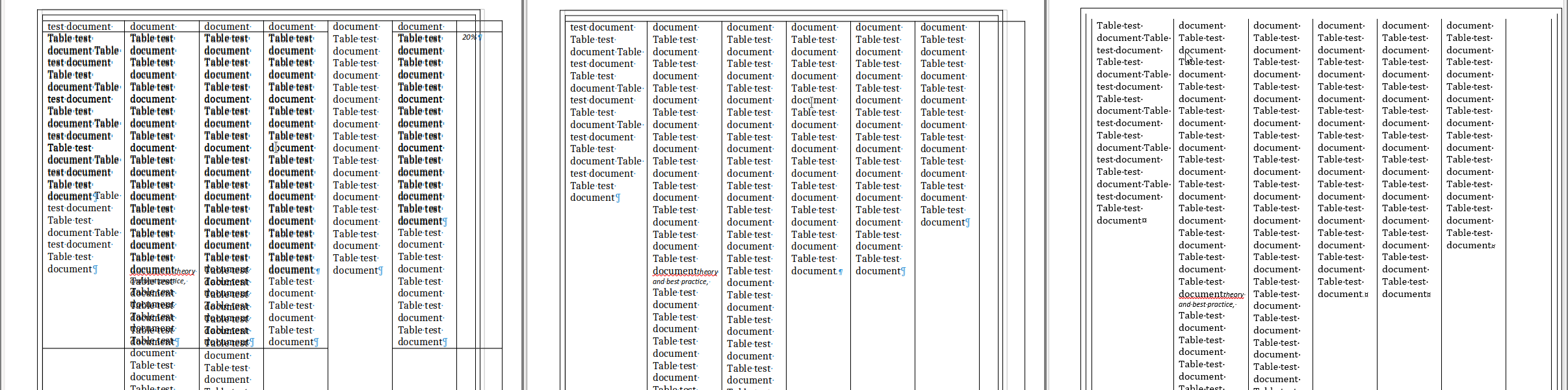
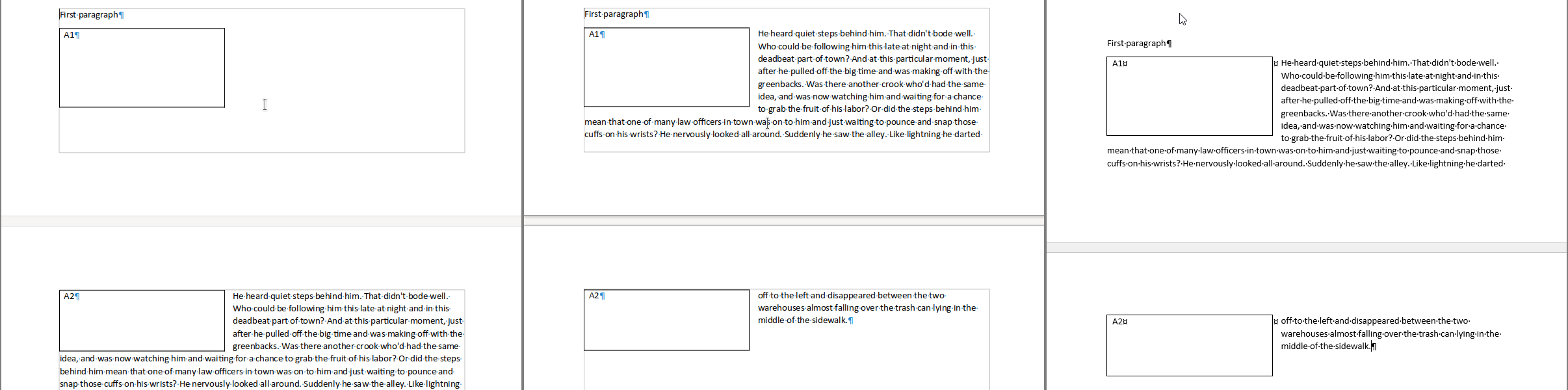
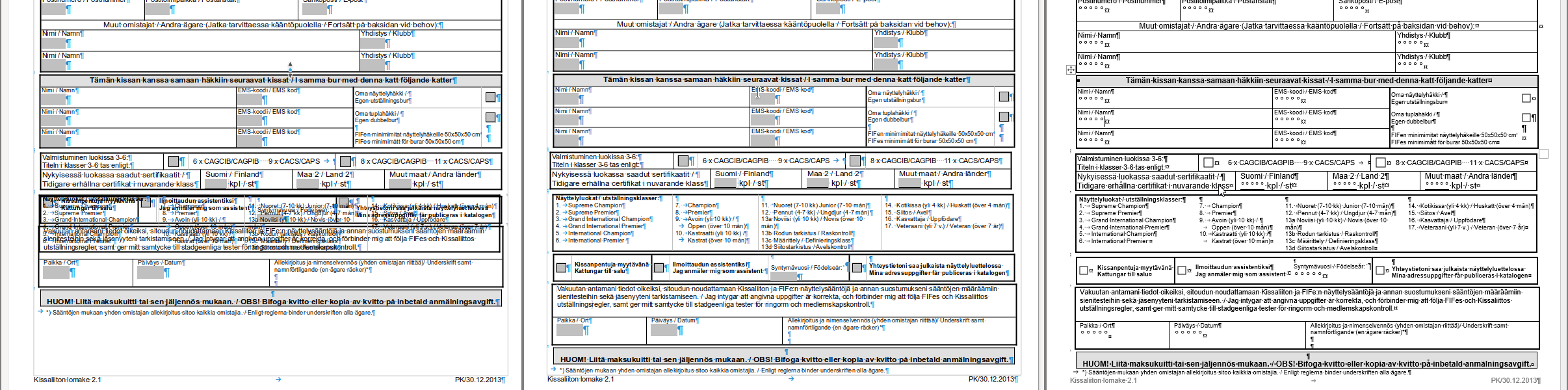
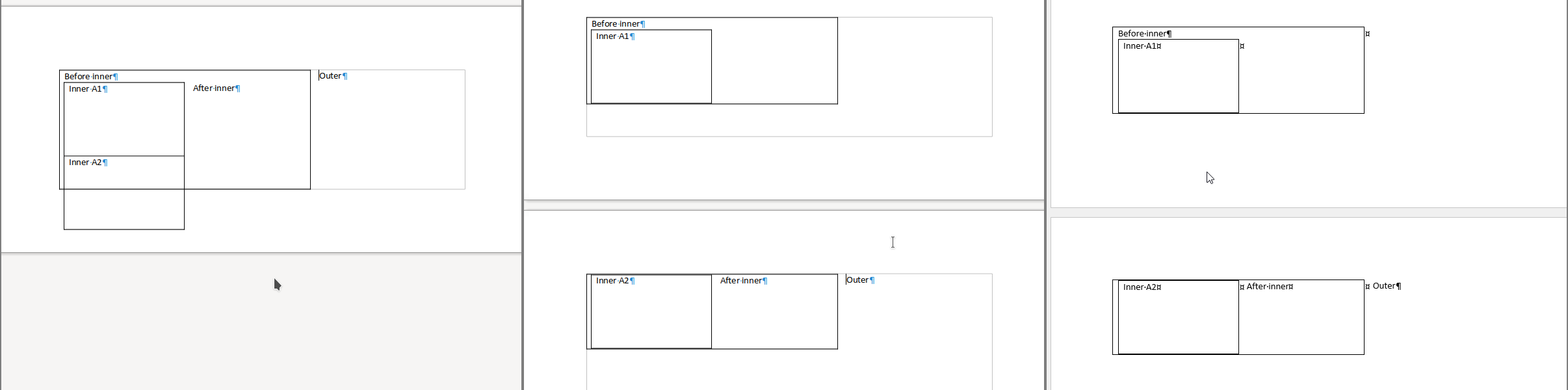
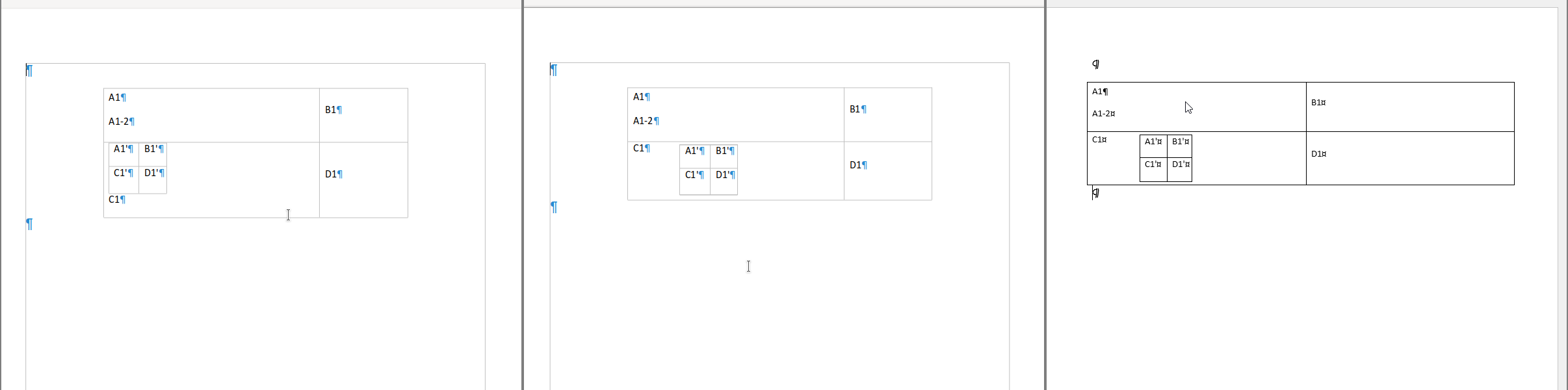
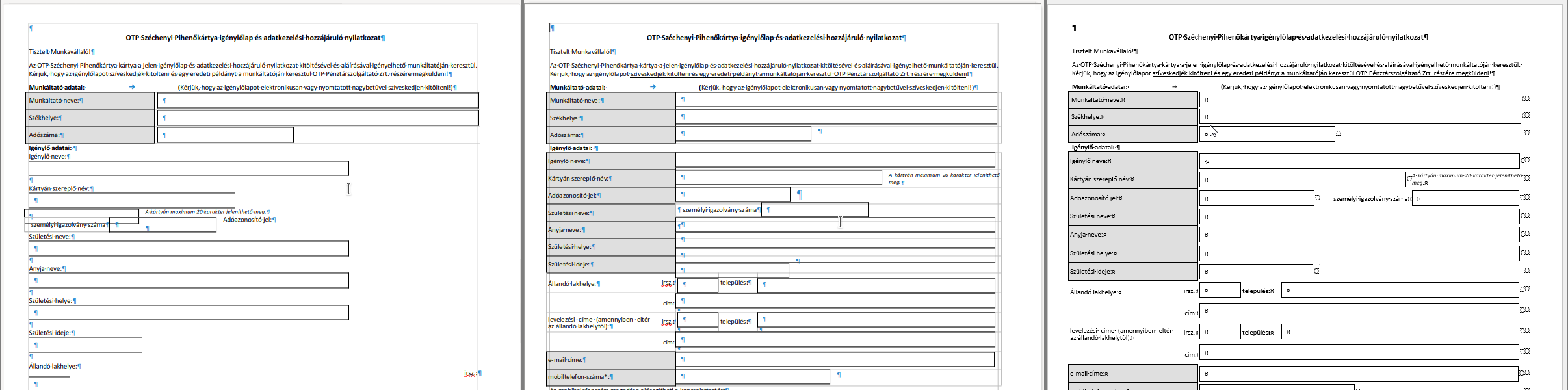
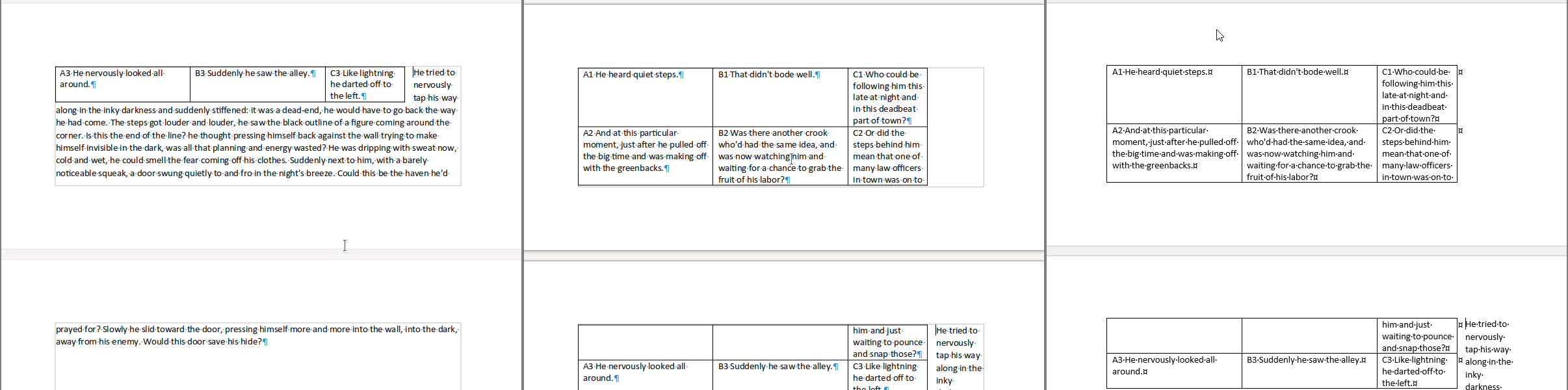
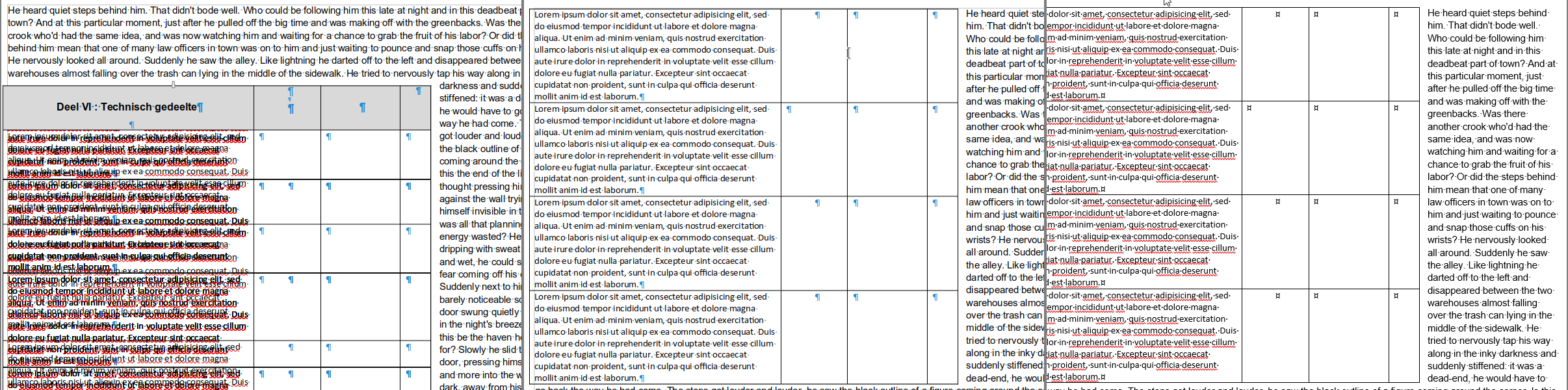
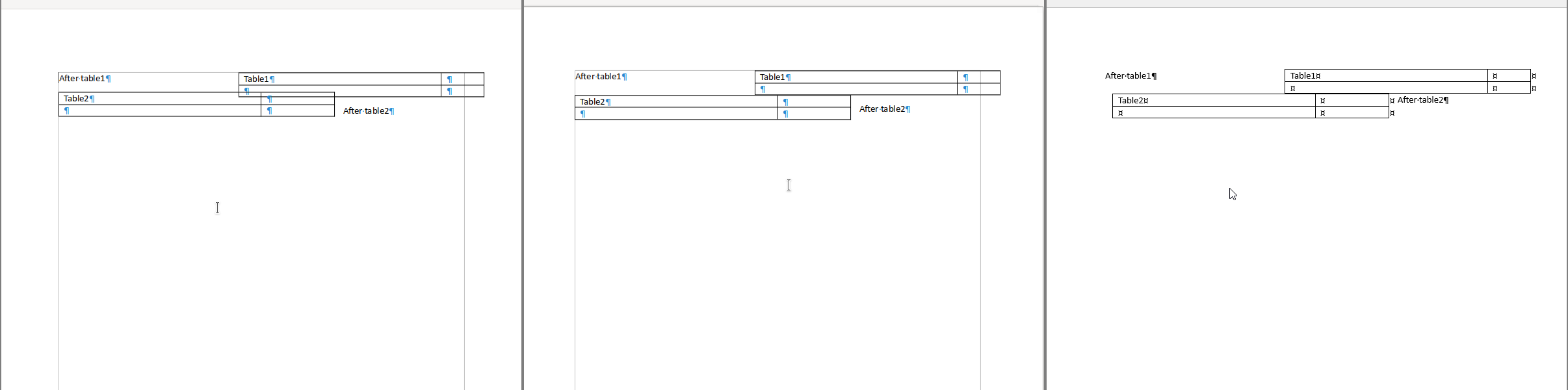
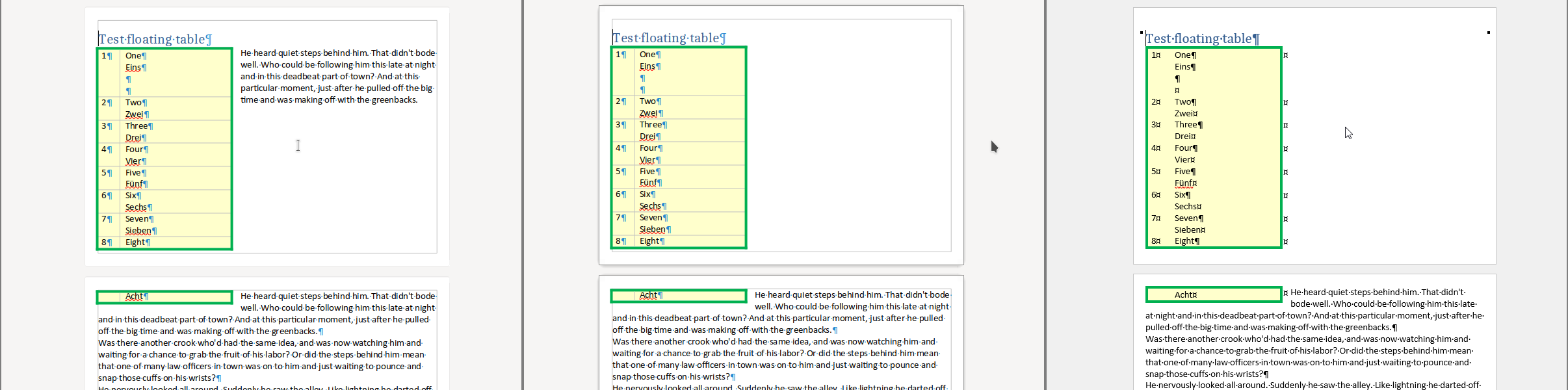
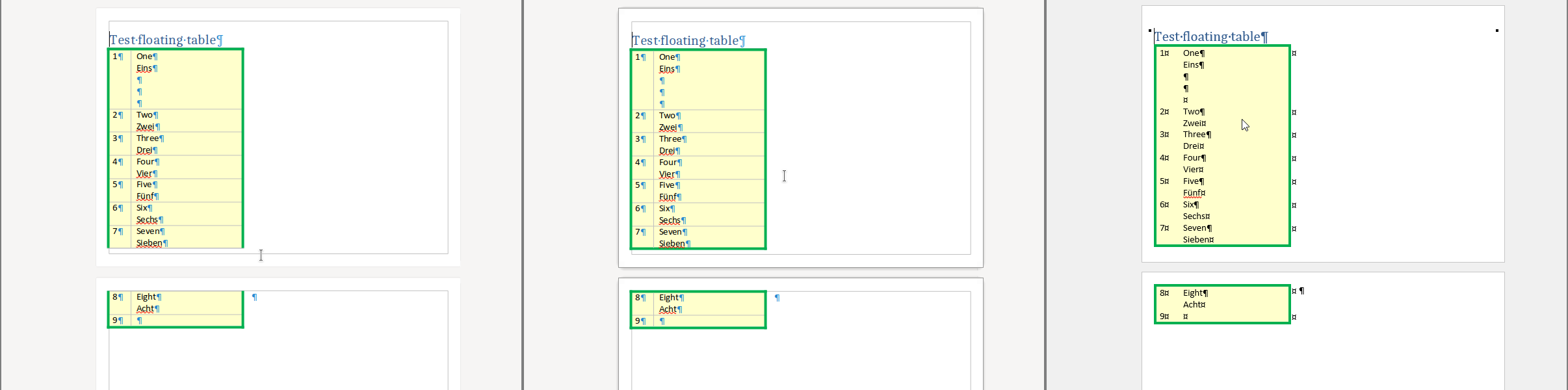
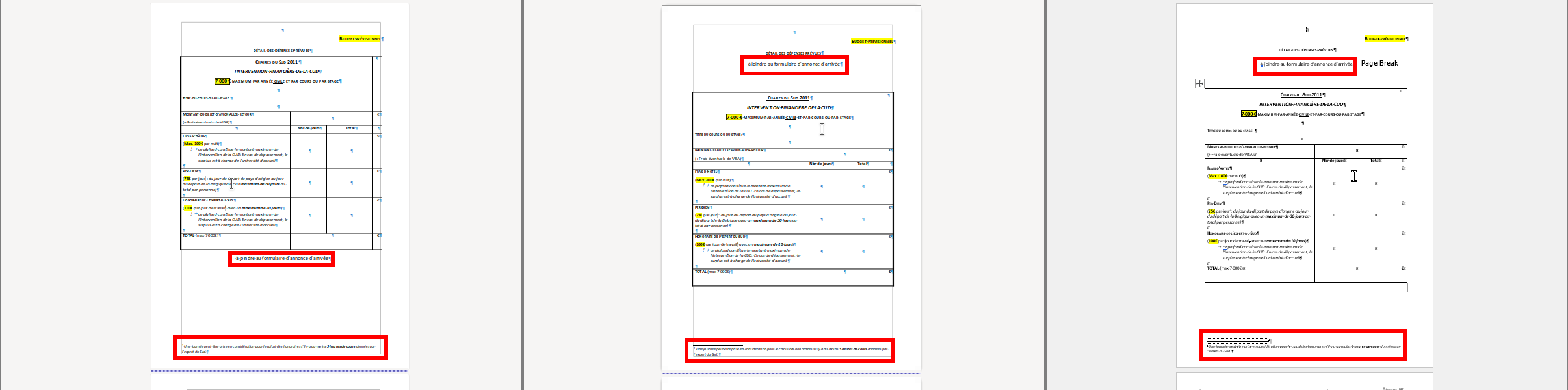
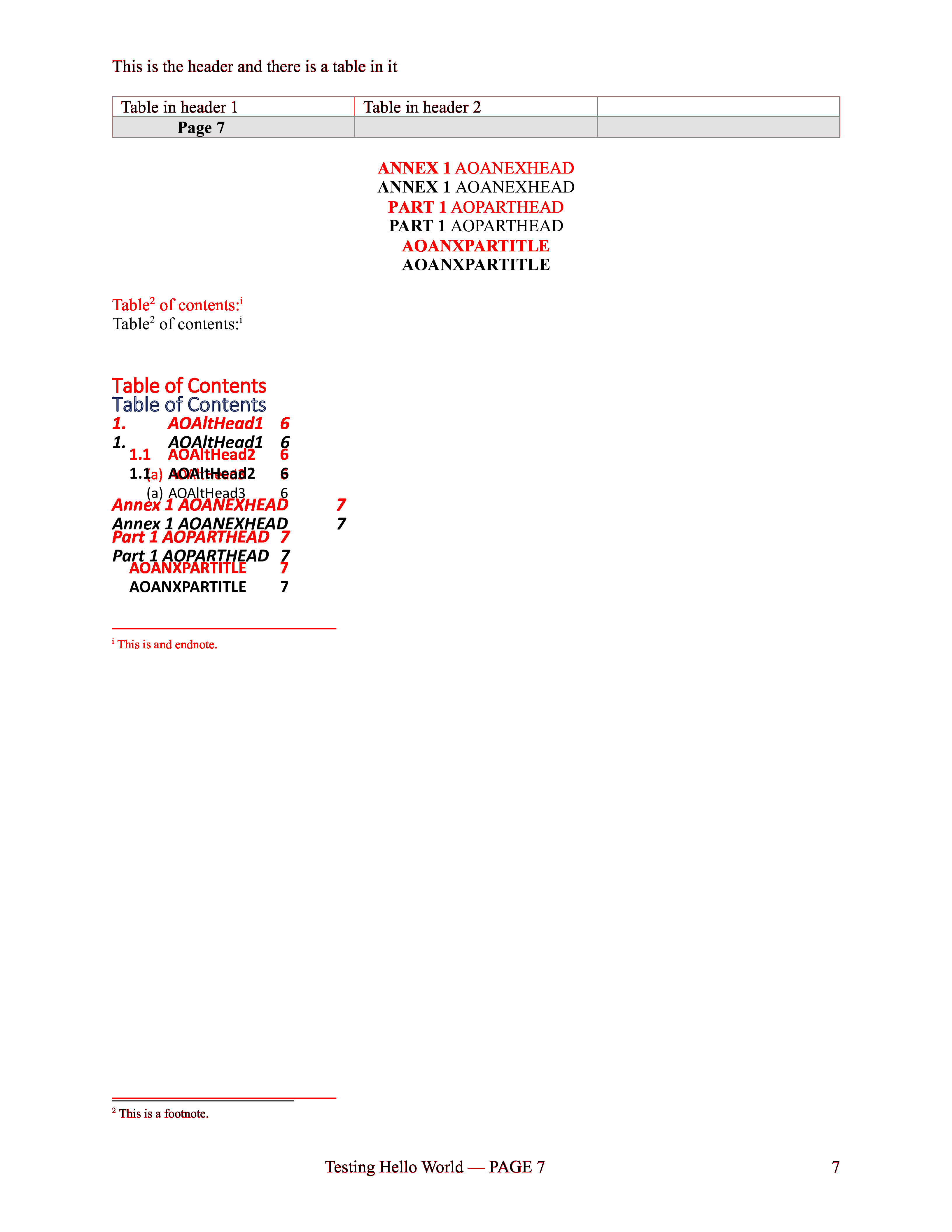
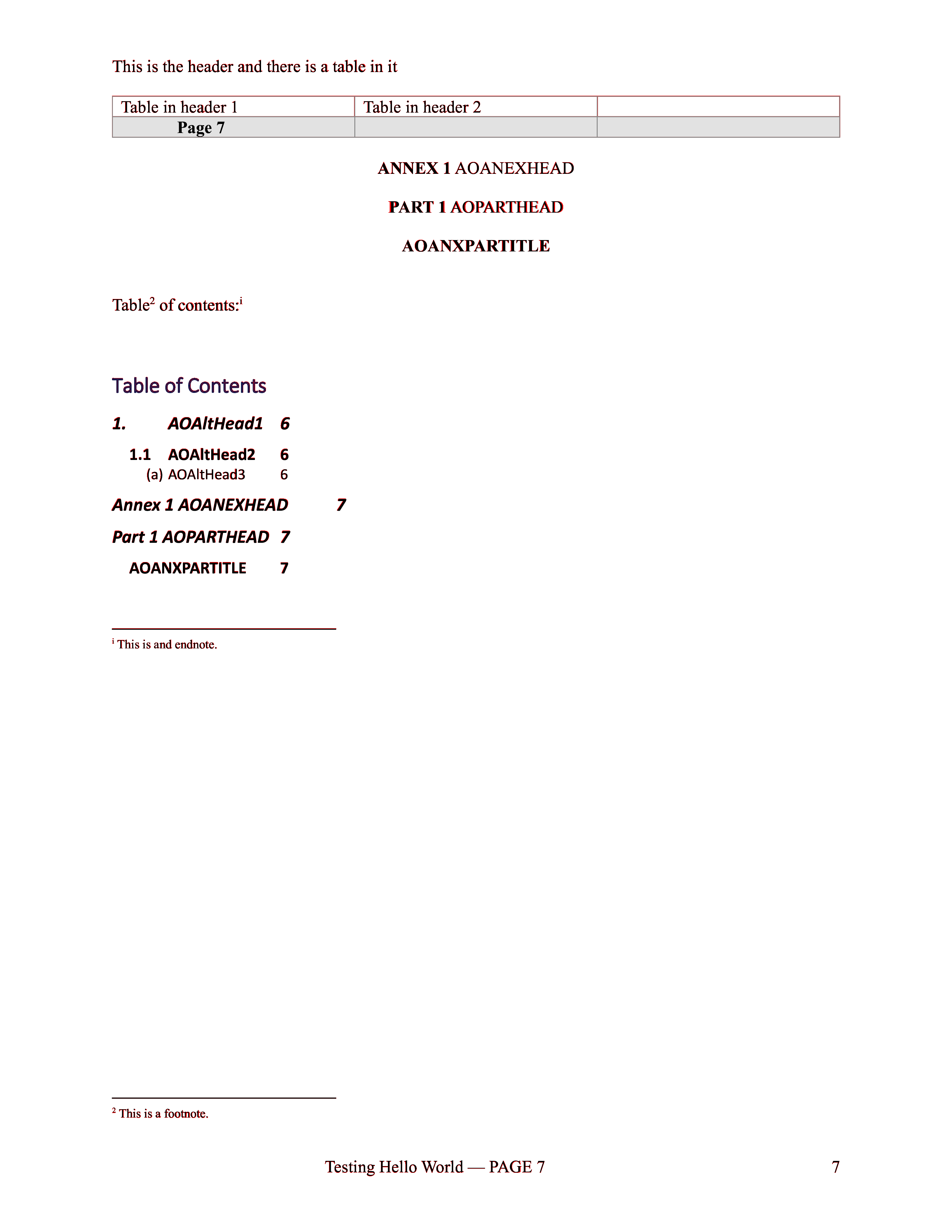
Here are some screenshots:


As you can see, there were various differences for this document, but the most problematic one was that the entire endnote was missing from the (originally) last page, as it was rendered on a separate page.
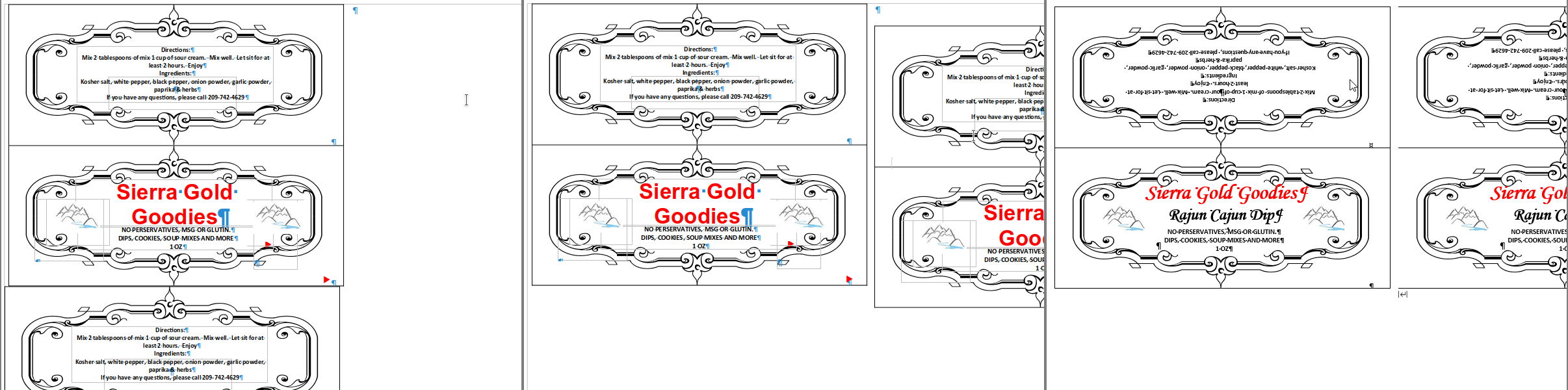
Now it's not only on the correct page, but also its position is correct: the endnote is after the body text, while the footnote is at the bottom of the page, as expected. The second screenshot shows ~no red, which means there is ~no reference output, where the Writer output would be missing.
How is this implemented?¶
If you would like to know a bit more about how this works, continue reading... :-)
As usual, the high-level problem was addressed by a series of small changes:
- tdf#160984 sw continuous endnotes: introduce an endnote section
- tdf#160984 sw continuous endnotes: add a way to find the endnote section start
- tdf#160984 sw continuous endnotes: fix testContinuousEndnotesMoveBackwards
- tdf#160984 sw continuous endnotes: fix
CppunitTest_sw_layoutwriter3 - tdf#160984 sw continuous endnotes: switch to a section-based layout
- tdf#161083 sw continuous endnotes: fix layout with a section at doc end
- tdf#160984 sw continuous endnotes, DOC import: enable this unconditionally
- tdf#160984 sw continuous endnotes: enable DOCX import
- tdf#160984 sw continuous endnotes: fix the endnote container's top margin
- tdf#160984 sw continuous endnotes: fix the endnote separator position
- tdf#160984 sw continuous endnotes: fix the endnote separator length
- tdf#160984 sw continuous endnotes: fix crash on loading forum-mso-en-7731.docx
- tdf#160984 sw continuous endnotes: DOCX: import
<w:endnotePr>pos == sectEnd - tdf#160984 sw continuous endnotes: DOCX: export of
<w:endnotePr>pos == sectEnd - tdf#160984 sw continuous endnotes: fix the endnote continuation separator len
- tdf#160984 sw continuous endnotes: hide not functional UI in this mode
The tracking bug was tdf#160984.
Want to start using this?¶
You can get a development edition of Collabora Online 24.04 and try it out yourself right now: try the development edition. Collabora intends to continue supporting and contributing to LibreOffice, the code is merged so we expect all of this work will be available in TDF's next release too (24.8).