Estimated read time: 3 minutes
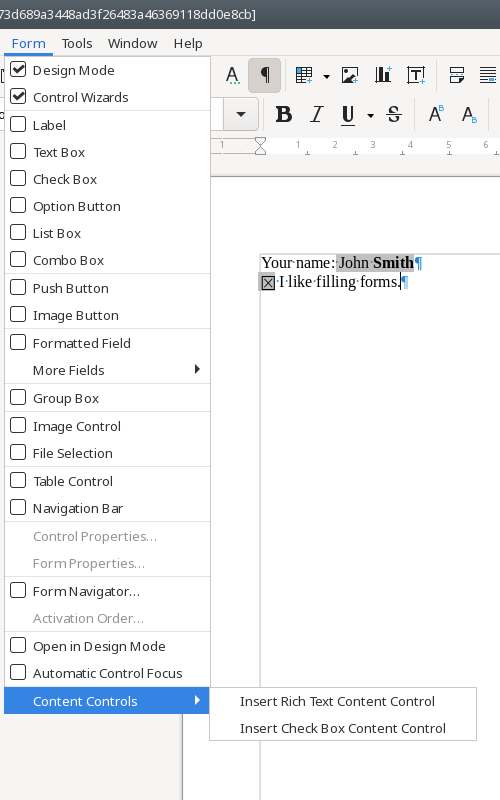
Writer now supports exporting content controls to PDF and a 7th content control type: it is possible to differentiate between drop-downs and combo boxes.
This work is primarily for Collabora Online, see the previous post for background.
Motivation¶

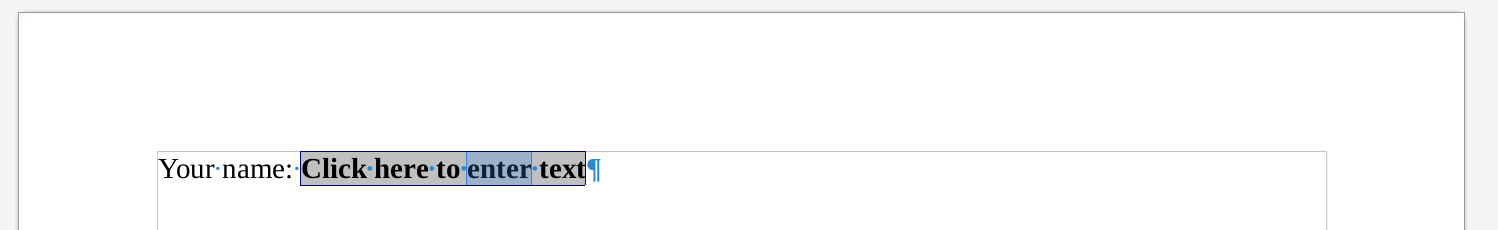
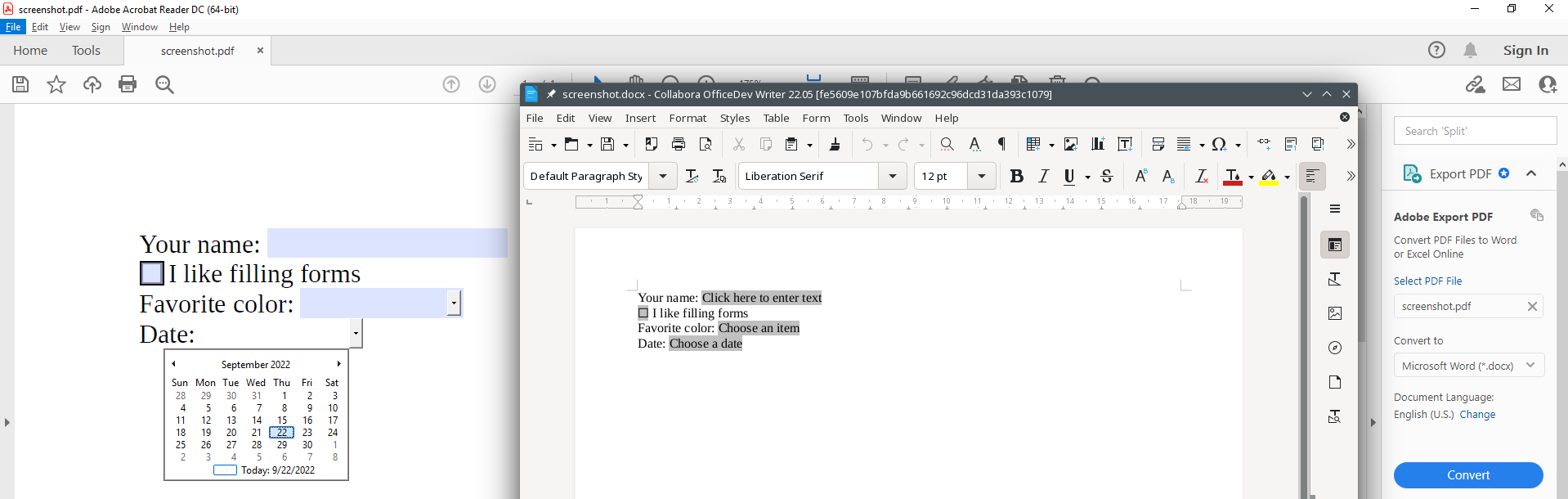
Writer users can create fillable forms using content controls, but the PDF export only contained the plain text representation of them. PDF can also have fillable widgets for form filling, so it's logical to map content controls to PDF widgets.
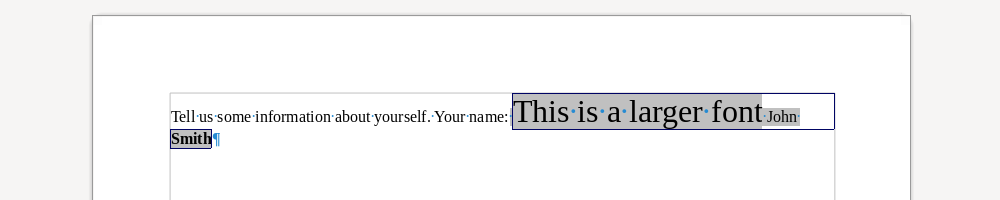
A perfect mapping is not possible, since PDF widgets are always a single rectangle and Writer content controls is a list of rectangles (text portions), but this doesn't cause a problem in most cases. The size of the PDF rectangle is determined based on the placeholder's size from Writer.
Benefits includes not having to insert a control shape, manually positioned to look like it's in line with the surrounding text. An other benefit is that this way the widget's style (font name, size, etc) can be specified using Writer styles, not with shape properties. It's also interesting that Word itself doesn't seem to support content controls in its PDF export at the time of writing.
Results so far¶
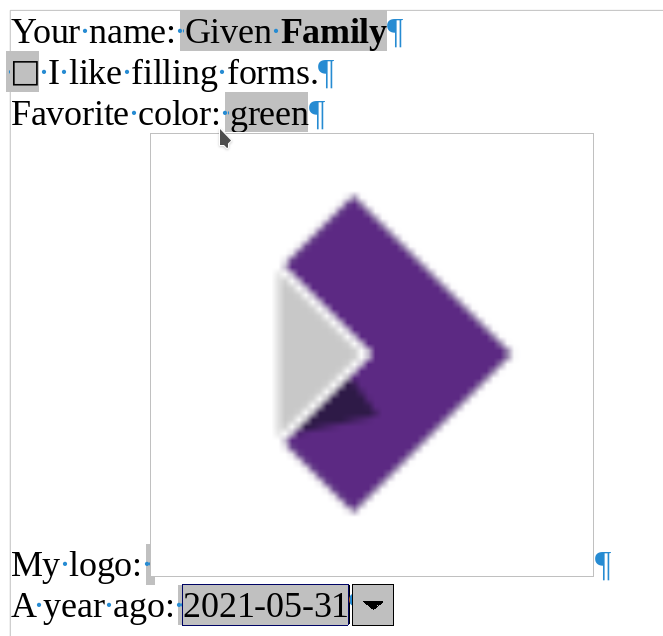
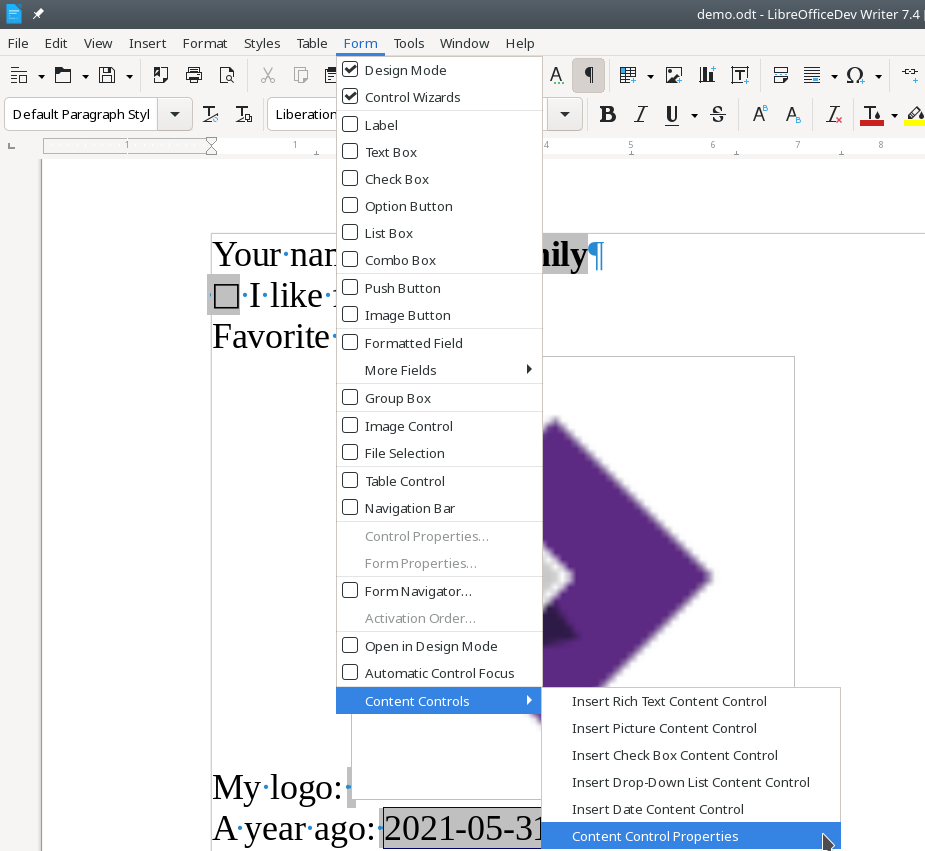
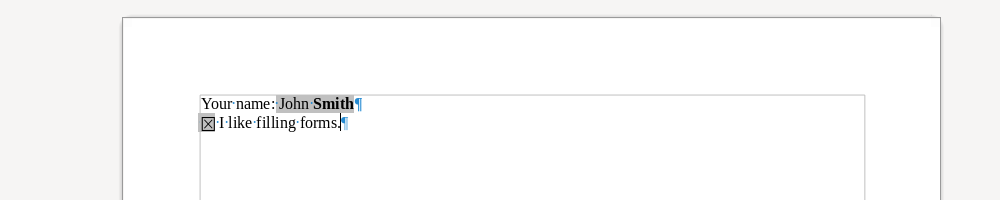
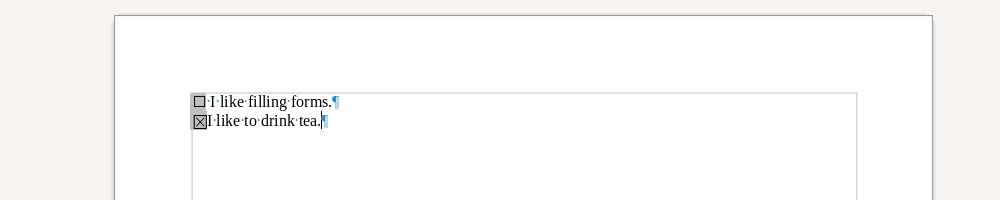
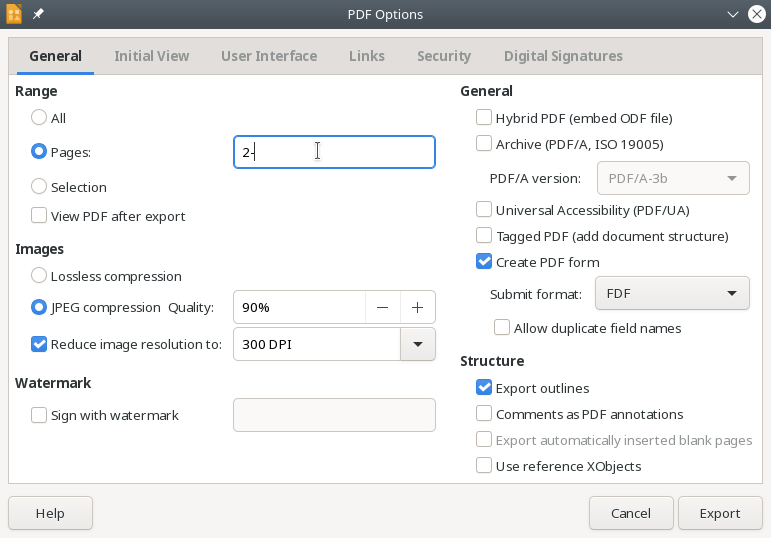
PDF export now automatically turns Writer content controls into fillable widgets for the rich text, plain text, checkbox, drop-down, combo box and date types.
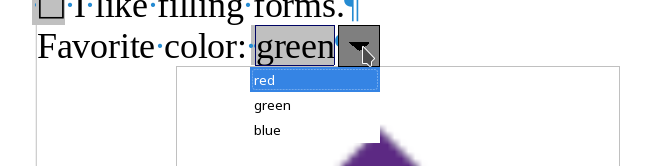
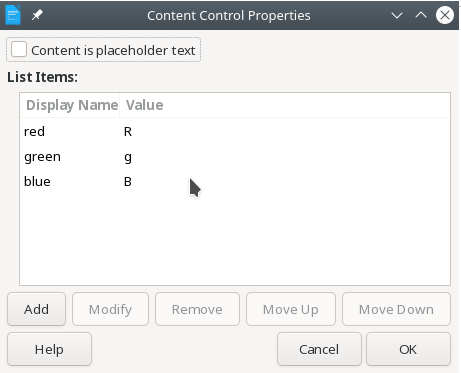
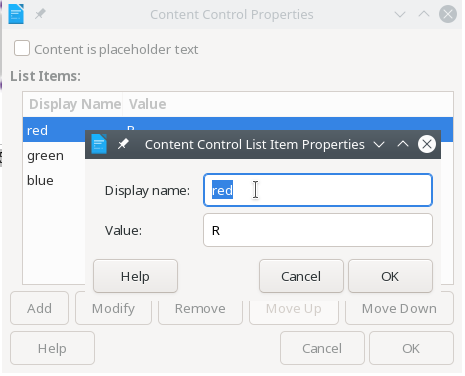
Combo box itself is a new type: now combo box content can be either free-form or one of its list items, while drop-down can only be one of its list items.
How is this implemented?¶
If you would like to know a bit more about how this works, continue reading... :-)
As usual, the high-level problem was addressed by a series of small changes:
- sw content controls, rich text: add initial PDF export
- sw content controls, checkbox: add PDF export
- sw content controls, dropdown: add PDF export
- sw content controls, date: add PDF export
- sw content controls: add PDF export of font properties
- sw content controls: fix getString() and setString() on SwXContentControl
- sw content controls, plain text: enable DOCX filter with data binding
- sw content controls: add a11y description for PDF export
- sw content controls, combo box: add doc model & UNO API
- sw content controls, combo box: make the dropdown case read-only
- sw content controls, combo box: add ODT filter
- sw content controls, combo box: add DOCX filter
- sw content controls, combo box: add insert UI
- sw content controls, combo box: add PDF export
Want to start using this?¶
You can get a snapshot / demo of Collabora Office 22.05 and try it out yourself right now: try unstable snapshot. Collabora intends to continue supporting and contributing to LibreOffice, the code is merged so we expect all of this work will be available in TDF's next release too (7.5).